Some months ago, I had a chance to play around with Sitecore 10.0.1 docker containers by updating and then deploying the Sitecore solution of my simple development framework successfully. Now I wanted to deploy the Sitecore solution of my simple development framework to Sitecore version 10.1.1 (e.g Sitecore 10.1 Update 1) docker containers as well. As a consequence, my simple Sitecore development framework version 3.2 is out.
By the way, there are some other updates:
- upgrade to Mapper.Sc.101 latest stable version 5.8.177 (thanks my fellow Sitecore MVP Micheal Edwards)

- upgrade to Unicorn 4.1.5 + Rainbow 2.1.4(thanks my fellow Sitecore MVPs Mark Cassidy)

Step-by-step guide for Sitecore docker container deployment
- please ensure to set up your development environment by following https://doc.sitecore.com/developers/100/developer-tools/en/set-up-the-environment.html
- create a new folder, let’s say D:my-simple-framework and then download + unzip my simple Sitecore development framework version 3.2
- to avoid any conflicts, we should ensure the following ports are not being used by another process: 443, 8079, 8081, 8984, and 14330
- stop IIS
- stop windows services if any
- quit Skype for sure
- let’s spin up our own container-based Sitecore 10.1.1 instances:
- rename D:my-simple-frameworkDocker.env.example to D:my-simple-frameworkDocker.env
- open Windows PowerShell (run as administrator)
- change directory to D:my-simple-frameworkDocker
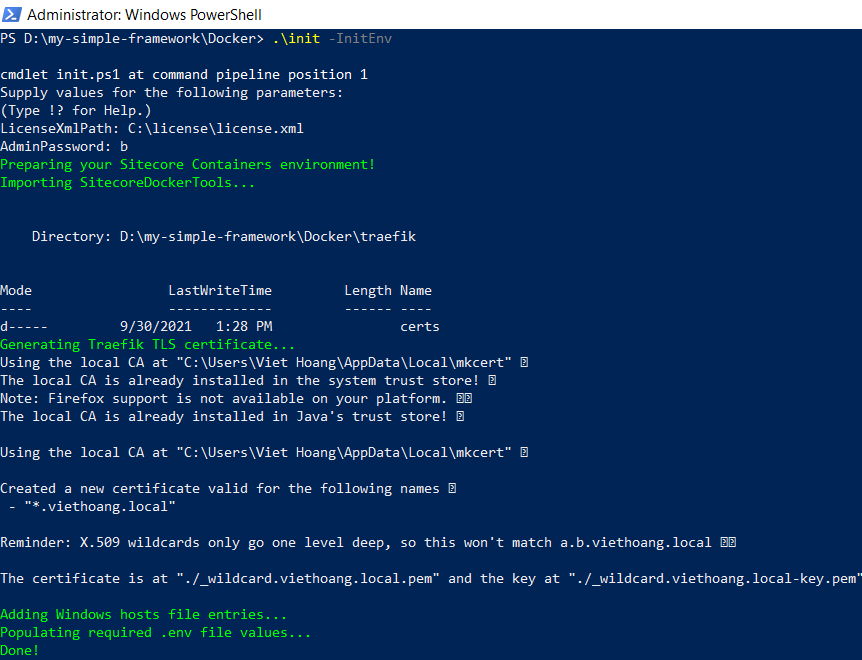
- execute .Init -InitEnv to initialize environment variables and then input
- LicenseXmlPath: (Ex: “C:licenselicense.xml”)
- AdminPassword: (Ex: “b”)

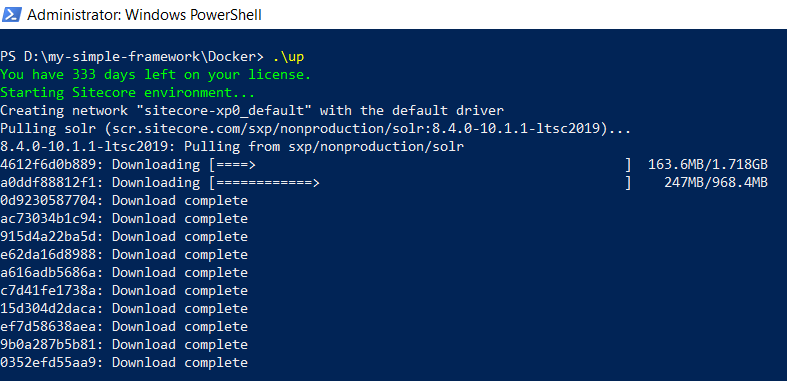
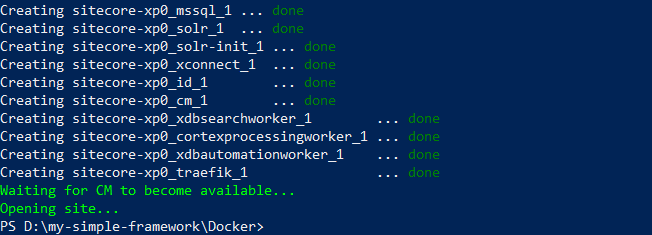
- execute .up to spin up a new Sitecore 10.1.1 instance

- hopefully will see something like this after a loooooooooooog operation

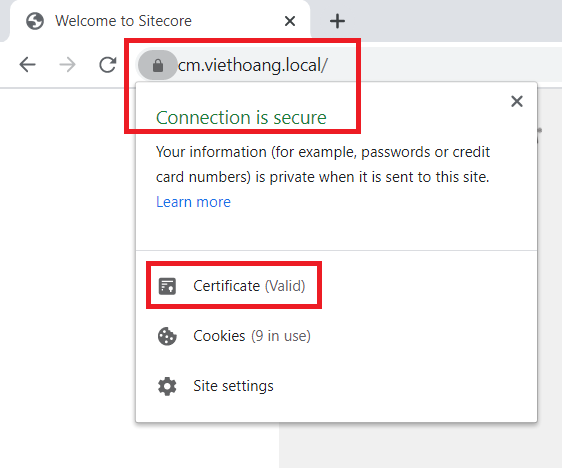
- open a browser, navigate to https://cm.viethoang.local/, we would see the default Sitecore page with a valid SSL certificate

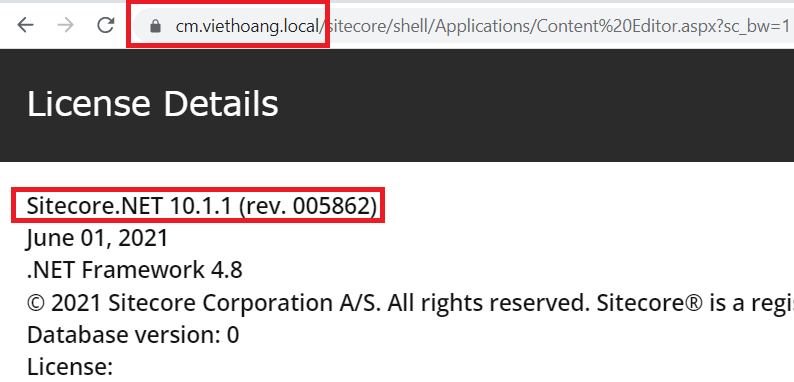
- don’t forget to verify the Sitecore version 10.1.1

- let’s deploy the Sitecore solution
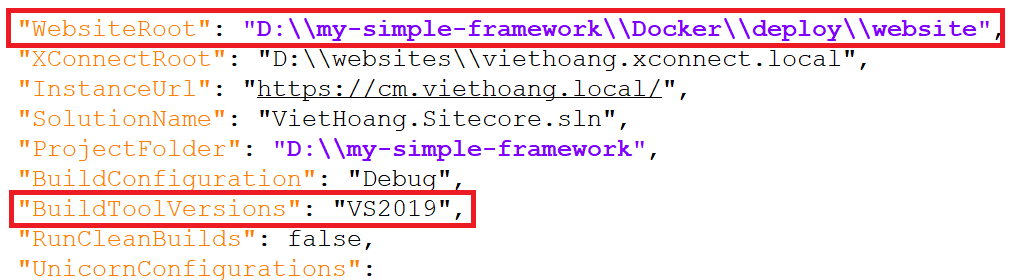
- rename D:my-simple-frameworkcake-config.json.example to cake-config.json then update the following ones
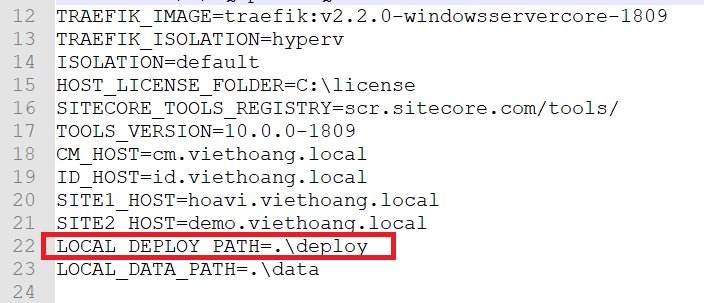
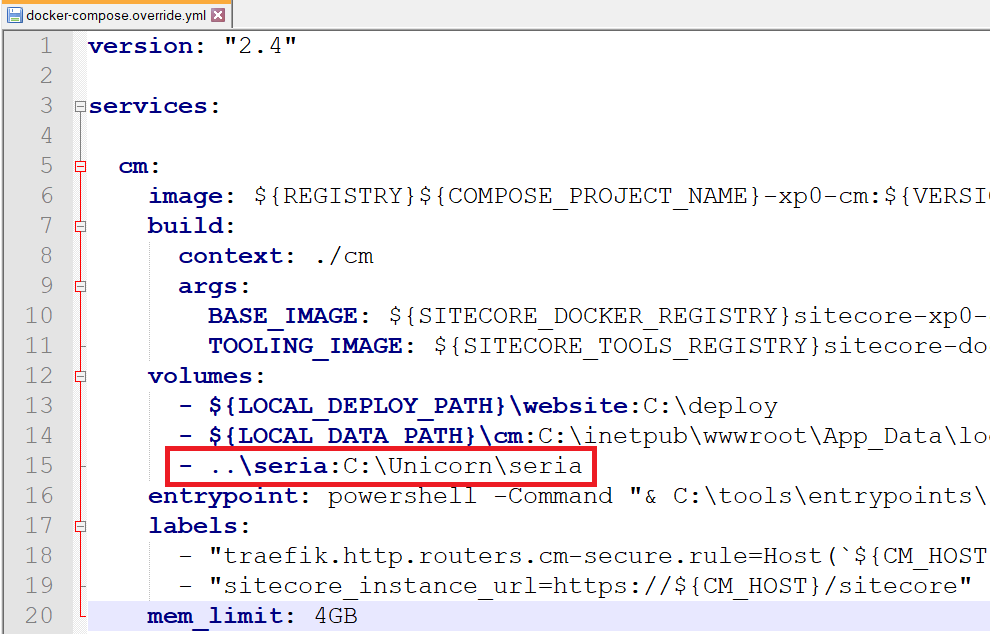
- WebsiteRoot to deploy folder which is mounted to docker container

- BuildToolVersions to your MS Build version on your own machine (Ex: “VS2019”)

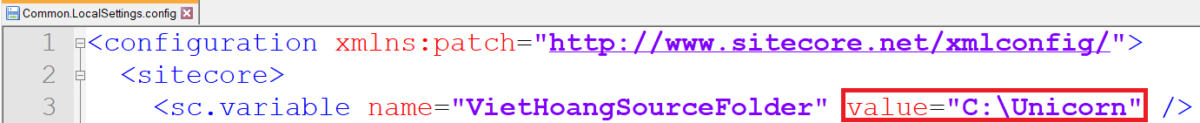
- rename D:my-simple-frameworkLocalSettings.config.example to Common.LocalSettings.config


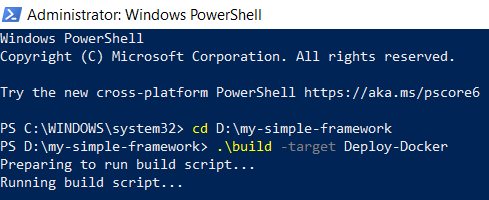
- open Windows PowerShell (run as administrator)
- change directory to D:my-simple-framework
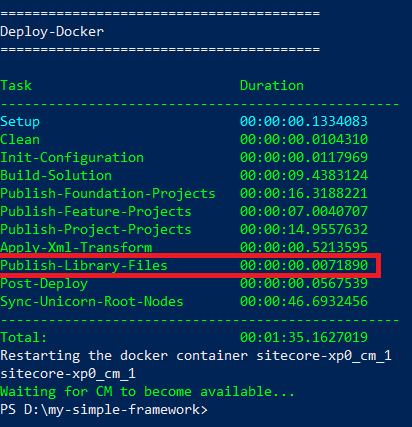
- execute .build -target Deploy-Docker


- Note: there is a new Cake build task Publish-Library-Files in order to publish “the version” of library files which are not automatically referenced by the build system but are used by Sitecore
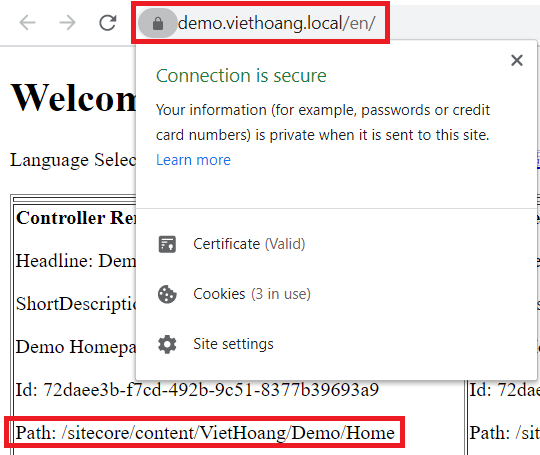
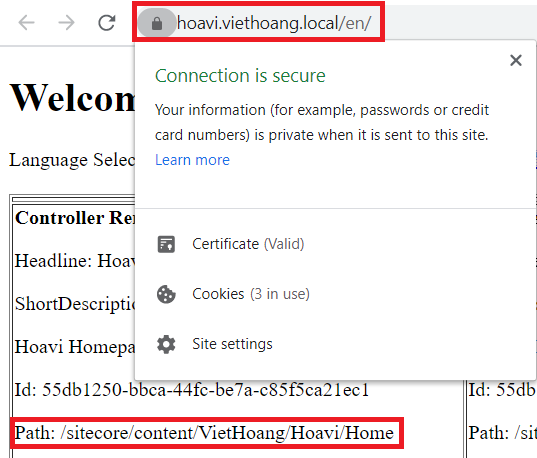
- open a browser, navigate to the following ones to access Sitecore sites with HTTPS protocol in the docker environment
Notes:
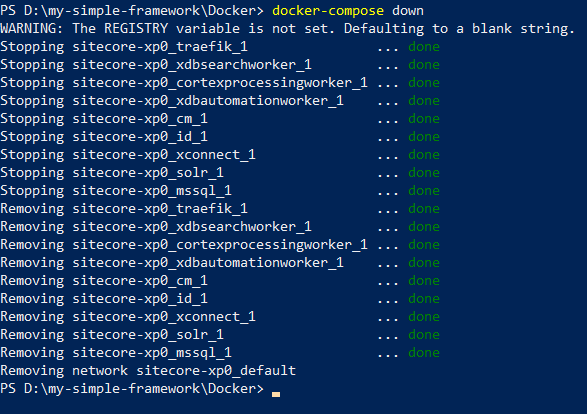
- take a look at the following steps to shutdown all the containers
- open Windows PowerShell (run as administrator)
- change directory to D:my-simple-frameworkDocker
- execute docker-compose down

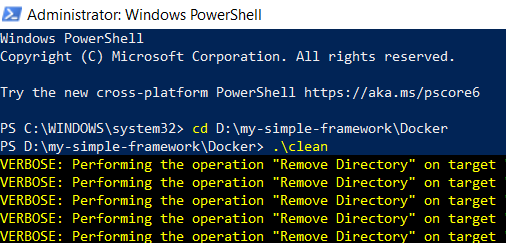
- for data cleanup
- open Windows PowerShell (run as administrator)
- change directory to D:my-simple-frameworkDocker
- execute .clean

- for troubleshooting problems with Docker Desktop for Windows and Docker-based Sitecore development https://doc.sitecore.com/developers/100/developer-tools/en/troubleshooting-docker.html
- for Sitecore docker cheat seat https://doc.sitecore.com/developers/100/developer-tools/en/sitecore-docker-cheat-sheet.html
Happy Sitecore Docker and Coding!
This article originally appeared on Walking on clouds (https://buoctrenmay.com/).