In the world that we are living in today, sustainability is no longer just about tangible products and services. It has transcended into the virtual realm, especially in the field of web design.
Web developers and designers are increasingly acknowledging the importance of creating eco-friendly websites as the world consumes more digital content.
As organisations create more content and increase their digital presence, there is growing concern about the resulting spike in digital carbon footprint, establishing the urgent need to cut carbon emissions as part of the Global Climate Action Agenda (GCAA).
The carbon footprint of digital technologies accounts for around 4% of global greenhouse gas emissions, which is almost equivalent to the aviation industry’s emissions.
This article aims to address the importance of implementing green web design as a sustainable practice, introduce the tools to create sustainable websites, and provide resources to learn about green web design.
Understanding Green Web Design
Green web design, also known as eco-friendly or sustainable web design, is a practice that revolves around reducing the environmental impact of digital content or resources.
It involves implementing methods and technologies that decrease energy usage, reduce carbon emissions, and minimising overall resource consumption in the digital realm.
The core principles of sustainable web design are as follows:
1. Energy Efficiency
Energy efficiency is a core pillar of green web design. It addresses the critical need to reduce the carbon footprint of websites.
This encompasses optimising code, eliminating or simplifying unnecessary long scripts or complicated animations, and reducing server requests. It’s not just about creating faster-loading websites; but also utilising fewer server resources.
Optimising code requires scrutinising every line of code to spot and eradicate inefficiencies. Web designers and developers must learn to streamline functions and prioritise the practice of using efficient algorithms.
This way, it helps reduce computational burdens placed on servers and devices, resulting in lower energy consumption.
Green web design involves careful consideration of script and animation usage to find the right balance between what is necessary for a good user experience and resource usage.
Reducing server loads and requests helps lower energy consumption. This is achieved by combining multiple files into one, utilising content delivery networks (CDNs) to distribute content, and using browser caching to reduce requests.
2. Sustainable Hosting

Who you host your website with matters when it comes to embarking on a sustainable journey.
By choosing a hosting provider committed to sustainability, you not only significantly reduce the carbon footprint of your website but also practise environmental responsibility.
There are some aspects to look out for when choosing a sustainable or green web hosting provider.
Renewable energy sources: These providers tap on renewable energy sources to power their data centres. They invest in clean and sustainable energy sources such as wind, solar, or hydropower to drastically reduce carbon emissions associated with website hosting.
Energy-efficient data centres: Sustainable web hosting providers build and operate their data centres using energy-efficient technologies in their cooling systems, server virtualisation and other hardware.
Carbon offsetting: Some providers engage in carbon offsetting initiatives such as reforestation to counterbalance their data centre carbon emissions.
Transparent reporting: Look for providers that provide transparency regarding their sustainability efforts in terms of energy usage, carbon emissions and goals reporting.
3. Minimalism
The concept of minimalism aligns perfectly with the principles of sustainability and energy efficiency as it emphasises simplicity, functionality, and a streamlined user experience.
Some aspects of minimalism are as follows:
Streamlined aesthetics – Web designers curate layouts, colour palettes, and typography to create clean and uncluttered designs.
Content-centric focus – Web designers also ensure clear placements of content that is both easily digestible and easily visible, resulting in a design that enhances engagement. Visitors can therefore easily consume content with little or no distraction from unnecessary elements.
Reduced media complexity – Lightweight visuals are used instead of unnecessarily high-resolution images and videos that can significantly affect loading times and consume energy. Consequently, web designers may also choose to use less complicated or busy visuals to achieve this goal.
Faster loading times – Websites that are designed based on minimalism load faster, as there is less information and content to download, which is crucial for a good user experience and satisfaction.
Mobile friendliness – Minimalist design is also designed to be easily responsive and adaptable to various screen sizes, with its simplification of design layout and elements. This reduces the likelihood of users having to switch between devices when viewing websites, potentially leaving a greater carbon footprint behind. This ensures a consistent and energy-efficient user experience.
Green Web Design Tools and Resources

With the principles of sustainable web design in mind, this section explores essential tools and resources that empower web designers and developers to embrace eco-conscious practices.
1. Google PageSpeed Insights
This tool evaluates web page performance and provides actionable recommendations for optimisation.
Google PageSpeed Insights assesses the website based on a wide range of factors, including page loading times, user interaction responses, and the overall user experience.
What sets it apart is its ability to provide practical recommendations for improvement. By following these recommendations, web designers and developers actively engage in the creation of more energy-efficient websites.
Faster-loading websites not only save energy but also enhance the user experience, increasing user satisfaction and encouraging longer visits. This approach aligns with the growing importance of environmental responsibility in web design, contributing to a more sustainable digital landscape.
2. Sustainable Hosting Providers
As mentioned in the section above, consider web hosting providers that prioritise sustainability by relying on renewable energy sources and eco-friendly data centers.
One such sustainable hosting provider is WebAble Host. WebAble Host offers eco-friendly, reliable, and secure web hosting for your website that runs on AWS serverless infrastructure. It helps to offset your website’s carbon emissions by as much as 70%!
The first major step in your sustainability journey is to host your website with a green hosting provider.
3. Sustainable Design Frameworks
Sustainable design frameworks are powerful tools in contemporary web development. Notable frameworks like Bootstrap and Foundation epitomise the shift toward eco-conscious, efficient, and responsive website creation.
The frameworks feature the following sustainability characteristics:
Responsive Design Philosophy
Sustainable design frameworks prioritise responsive design, ensuring websites adapt seamlessly to various devices and screen sizes. This adaptability minimises the need for separate website versions, reducing resource consumption and energy usage.
Efficiency and Optimisation
These frameworks emphasise efficiency and optimisation. They provide pre-designed elements such as grids, typography styles, and interactive components that are both visually pleasing and performance-oriented.
By leveraging these elements, web designers simplify coding, reduce resource-heavy design elements, and achieve faster-loading websites with a reduced energy footprint.
Code Reusability
Sustainable design frameworks encourage code reusability, enabling designers to efficiently apply the same design components across multiple pages.
This reduces redundancy and eases the burden on server resources, streamlining development while ensuring design consistency.
Accessibility and Inclusivity
These frameworks prioritise accessibility and inclusivity, ensuring websites are accessible to a broader audience, including individuals with disabilities. Inclusive design reduces the need for special accommodations or alternative versions, which can be resource-intensive.
Community Collaboration
Sustainable design frameworks often foster vibrant communities of users and developers. These communities facilitate the exchange of knowledge, best practices, and resources for creating eco-friendly websites. They promote efficient coding techniques and design elements that enhance performance.
4. Sustainable Web Fonts
Opt for web fonts that are optimised for performance, as they reduce page loading times and minimise energy consumption. Platforms like Google Fonts offer a diverse selection of web-safe fonts.
The sustainability of web fonts is achieved through several key factors:
Font File Size Optimisation
Sustainable web fonts are designed with smaller file sizes, reducing the amount of data that must be transmitted over the internet. Smaller font files lead to faster page loading times, resulting in a smoother user experience.
For example, instead of using a bulky font like Times New Roman, which can result in larger file sizes, web designers might opt for a more sustainable choice like Nunito. Nunito offers an appealing design with a smaller file size, promoting both aesthetics and efficiency.
Server Optimisation
Many web fonts are hosted on content delivery networks (CDNs) to ensure rapid and reliable delivery. Sustainable fonts are often hosted on servers that are optimised for efficient content delivery.
Google Fonts, for instance, utilises Google’s extensive server infrastructure to provide fast and reliable font delivery. This approach reduces the energy required to serve fonts to users worldwide.
Sustainable fonts ensure a more eco-friendly website by reducing the number of HTTP requests and ensuring browser compatibility.
Reduced HTTP Requests
Sustainable web fonts minimise the number of HTTP requests needed to load a web page. Fewer requests translate to faster page loading times and a more energy-efficient website.
For example, web designers can choose a font family that includes various font weights and styles, such as Open Sans, instead of loading separate fonts for regular, bold, and italic variations.
Browser Compatibility
Sustainable web fonts are designed to be compatible with a wide range of web browsers, ensuring a consistent and efficient rendering of text across different platforms. This compatibility minimises the need for browser-specific workarounds and enhances the overall performance of a website.
5. Content Delivery Networks (CDNs)
In the ever-evolving landscape of web optimisation and sustainability, Content Delivery Networks (CDNs) like Cloudflare have emerged as indispensable tools for boosting website performance while simultaneously curbing the energy required for data transfer.
CDNs operate as intricate networks of servers strategically positioned in various geographic locations. These networks play a pivotal role in the quest for faster, eco-friendly web experiences.
By dispersing website content across a network of servers, CDNs decrease data transfer distances, enhance web performance, and diminish the energy required for data transfer.
The adoption of CDNs benefits website users through seamless experiences while also advancing the broader goal of a more environmentally friendly and sustainable web.

Here’s how CDNs contribute to quicker, greener web operations.
Accelerated Content Delivery
CDNs are engineered to bring web content closer to end-users. When a user accesses a website, the CDN intelligently directs their request to the nearest server in its network. This geographical proximity reduces latency and loading times significantly.
Load Balancing
CDNs utilise load-balancing algorithms to evenly distribute incoming traffic across their array of servers. This fair distribution prevents any single server from being overwhelmed with requests, reducing the chances of server crashes and downtime.
This balancing act also aids in energy efficiency by ensuring servers operate at their optimal capacity, diminishing the need for excessive energy consumption.
Caching
CDNs employ caching mechanisms to store frequently requested website content on their servers.
Upon a user’s return to a website, the CDN can deliver cached content directly from the server closest to them, bypassing the need to fetch it from the original hosting server. This approach minimises long-distance data transfers and conserves energy by alleviating the load on the primary server.
Scalability
CDNs are designed to be highly scalable, allowing websites to seamlessly adapt to surges in traffic.
As website traffic spikes, CDNs can efficiently expand their server resources to meet the demand. This dynamic scalability prevents the need for provisioning and maintaining additional servers, which would consume more energy and resources.
Security and DDoS Mitigation
CDNs also play a pivotal role in enhancing website security and mitigating Distributed Denial of Service (DDoS) attacks. By absorbing and deflecting malicious traffic, CDNs shield the origin server from the full force of such attacks.
This safeguard not only ensures website uptime but also fosters a more secure online environment, reducing the risk of security breaches and the energy-intensive aftermath they entail.
6. Image Optimisation Tools
Tools such as TinyPNG and ImageOptim enable the compression of images without compromising quality, effectively reducing file sizes and energy consumption.
A reduction in file size means that less extensive data transfers as less data needs to be transferred across the internet, leading to faster loading times. This, in effect, trims down the energy required for data transmission, making websites more eco-friendly.
Image optimisation tools empower designers to make the most of their resources.
By ensuring that each image is as compact as possible, website owners can efficiently utilise server storage and reduce the need for additional hardware. This results in lower energy consumption associated with data storage and retrieval.
7. Sustainable Coding Practices
In the ever-evolving landscape of web development, the concept of sustainability has transcended traditional eco-consciousness. It now encompasses the way we write and structure our code.
Sustainable coding practices are not only about creating efficient and elegant solutions but also about reducing energy consumption, optimising server resources, and improving the overall digital experience.
Here, we delve into the multifaceted aspects of sustainable coding practices and how they are driving a more eco-friendly digital future:
Minimising HTTP Requests
A key pillar of sustainable coding is the reduction of HTTP requests. Each request sent to a server consumes energy and time. By minimising these requests, developers can significantly lower energy consumption.
Techniques like cascading style sheets (CSS) and JavaScript minification, image sprites, and asynchronous loading of resources can consolidate requests and improve website efficiency.
For instance, combining multiple JavaScript files into one reduces the number of requests, resulting in a quicker and more energy-efficient web experience.
Optimising Code and Resources
Sustainable coding involves crafting clean and efficient code. Bloated and redundant code not only consumes server resources but also hampers performance.
Utilise modern coding techniques, such as code splitting and tree-shaking in JavaScript. It ensures that only the necessary code is delivered to the user’s browser. This optimisation not only enhances user experiences but also reduces the energy expended by servers.
Responsive Design
Sustainable coding practices also extend to creating responsive web designs that adapt seamlessly to different screen sizes and devices.
This ensures that web content is delivered efficiently, regardless of the user’s device, thereby conserving energy on both ends—the server and the user’s device.

Efficient Algorithms and Data Structures
Employing efficient algorithms and data structures is fundamental to sustainable coding. Well-optimised algorithms not only make your application run faster but also decrease server workload and energy consumption.
For instance, using a binary search algorithm to find an item in a sorted list is more efficient than a linear search in terms of both speed and energy usage.
Continuous Monitoring and Improvement
Sustainability is an ongoing process. Sustainable coding practices include the continuous monitoring of website performance and energy efficiency.
Tools and techniques such as website audits, profiling, and monitoring tools help identify bottlenecks and inefficiencies, allowing developers to make timely improvements.
Reducing Carbon Footprint
Understanding the environmental impact of digital services is an integral part of sustainable coding.
Here are some tools and services you can use to estimate the carbon footprint of a website and help you make informed decisions about how to reduce it.
Website Carbon Calculator: The Website Carbon Calculator is an online tool that provides estimates of the carbon emissions associated with a website. You can enter your website’s URL, and it will calculate the carbon footprint and offer suggestions for reducing it.
EcoPing: EcoPing is another online tool that measures the carbon emissions of a website. It provides a carbon score for your site, helping you understand its environmental impact.
Sustainable Web Design Guidelines: While not a tool per se, resources like the “Sustainable Web Design” website offer guidelines and best practices for designing and developing eco-friendly websites. They provide insights and recommendations for reducing a website’s carbon footprint.
Sustainability Reports: Some companies and hosting providers publish sustainability reports detailing their efforts to reduce carbon emissions. These reports may include data on energy usage, renewable energy investments, and carbon offset programs.
Green Web Design Template
To get started with green web design, use the following guideline that embodies eco-conscious principles at its core.
Header
- Use a minimalist logo and navigation menu to reduce visual clutter
- Implement responsive design to ensure compatibility across devices
Content
- Opt for a clean and simple layout that focuses on readability
- Use web-safe fonts such as Arial, Verdana or Courier New that load quickly
Images
- Compress images and use formats like WebP to reduce file sizes
- Use image alt tags for accessibility
Footer
- Include links to sustainability-related resources or initiatives
- Promote eco-friendly practices and responsible consumption
Green Web Design Ideas
After laying down the template for your project, here are some ideas for infusing sustainability into your web design.
Natural Colour Palettes: Choose colour schemes inspired by nature and sustainability, such as earthy tones and shades of green.
Interactive Sustainability Features: Implement interactive elements that educate users about sustainability practices or provide eco-friendly tips.
Green Illustrations: Incorporate eco-conscious illustrations or icons that symbolise sustainability.
Energy Efficiency Widgets: Include widgets that display real-time energy savings achieved by using an eco-friendly website.
Green Web Design Layout
The layout of a sustainable web design plays a pivotal role in conveying eco-consciousness and improving the user experience.
Here are some key principles and ideas that are also applicable to crafting green web design layouts.
1. Simplicity is Key
- Embrace clean, uncluttered layouts that prioritise content over distractions
- Use ample white space to improve readability and create a sense of minimalism
2. Natural Colour Palettes
- Choose colour schemes inspired by nature and sustainability, such as earthy tones and shades of green
- Consider colour psychology to evoke positive emotions and associations with environmental responsibility
3. Sustainable Typography
- Opt for eco-friendly fonts that are easy to read and load quickly
- Ensure font size and spacing enhance readability on various devices
4. Visual Hierarchy
- Create a clear visual hierarchy to guide users through your content
- Use larger fonts, bold headings, and contrasting colours for important elements
5. Minimalistic Navigation
- Simplify navigation menus to include only essential items
- Implement responsive navigation that adapts to different screen sizes
6. Eco-Conscious Imagery
- Choose images that resonate with sustainability, nature, or environmental themes
- Compress images to reduce file sizes and improve loading times
7. Sustainable User Interactions
- Use animations and interactive elements thoughtfully to enhance user engagement without overwhelming the page
- Prioritise user experience by ensuring that interactions are intuitive and responsive
Green Web Design Examples
In this section, we look at some green web design examples that incorporate features of sustainable web design.
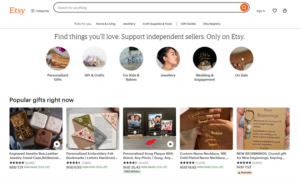
Etsy

Etsy’s website design embraces a handmade, eco-friendly aesthetic, aligning with its commitment to supporting sustainable and local businesses.
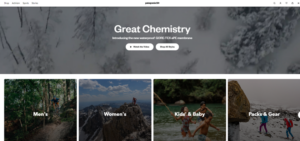
Patagonia

Patagonia’s website combines beautiful outdoor imagery with messaging highlighting its sustainable and ethical practices.
Resources for Learning Green Web Design
As a web designer looking to expand your knowledge of green web design, there is a wide range of resources available to you. These include courses, online tutorials, learning communities, and blogs dedicated to providing valuable insights in this area.
Courses and Tutorials
Google’s Web.dev: This resource offers a comprehensive learning path for web developers, including topics on web performance and sustainability.
Coursera: Various courses on web development and sustainability are available from this list of sustainable development courses.
Online Communities
Join communities like Sustainable Web Design on platforms such as Reddit and GitHub to connect with like-minded developers and share best practices.
Books
“Sustainable Web Ecosystem Design” by Greg O’ Toole is an excellent resource for diving deeper into the subject.
Green Web Design Blogs
Follow blogs like A List Apart and Smashing Magazine, which often feature articles on sustainable web design practices.
Conclusion
Embracing green web design is not just an ethical choice; it’s a practical one.
Optimising your websites and applications for sustainability offers numerous benefits, including reducing energy consumption, improving user experience, and contributing to a greener internet.
The tools and resources mentioned in this guide are valuable assets for any web developer or web designer looking to create a more sustainable digital future.
Let’s work together to make the web a greener place for generations to come.
How Websparks Can Be Your Solution
At Websparks, we pride ourselves on being an award-winning web solutions company in Singapore with over 14 years of expertise.
Serving a large clientele in various industries, the company specialises in providing web services in web development and design, application development, and digital marketing services.
Check out the available services.
Contact us to learn how we can work with you to build a greener web today.





