There are many great reasons to start your own business and with that, comes developing your website.
Some are practical, such as building a portfolio or increasing your income, while others are just plain fun, such as the chance to make your site without having to learn HTML, CSS, and other web design-related topics.
In this article, I’ll explore nine ways to start developing your website today, without requiring any previous web design experience.
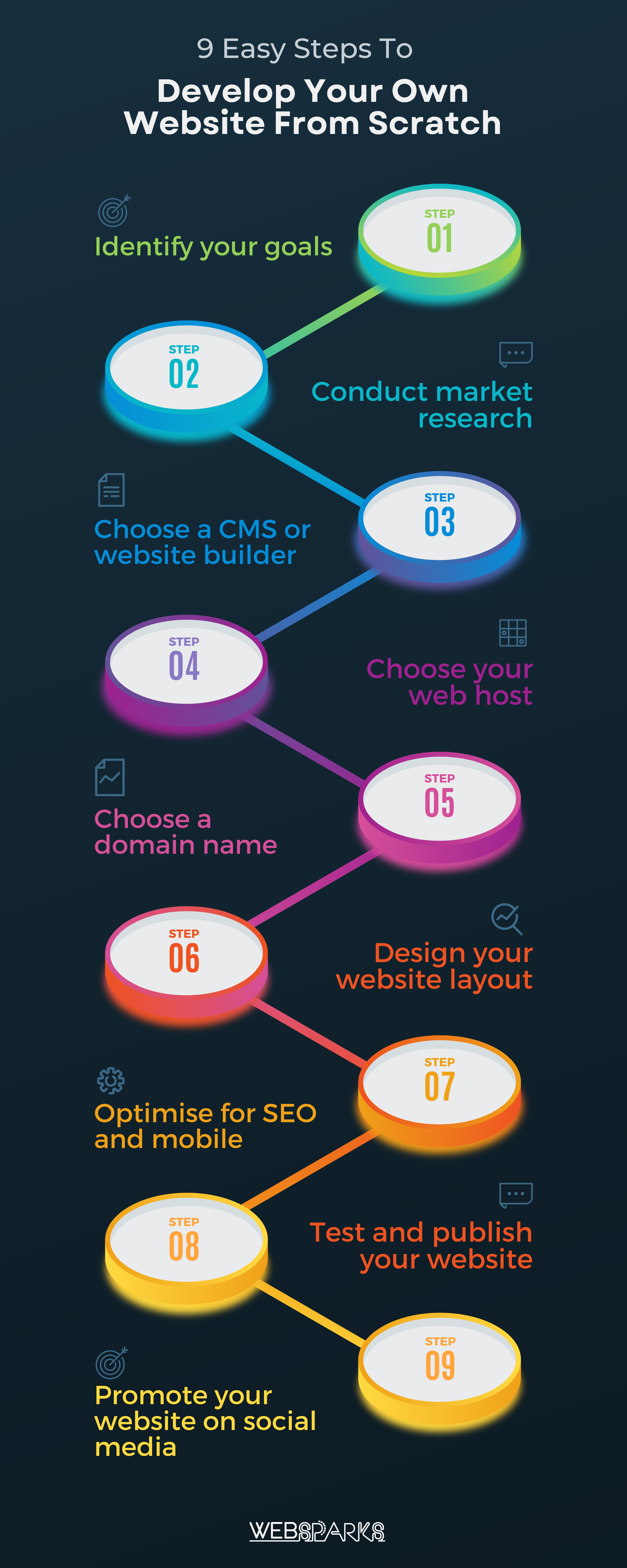
Ways to Develop Your Website
1. Identify your goals

Design your website to drive traffic to conversion, not just drive traffic to your business.
If your website is designed with a clear objective in mind, you can ensure that you are delivering what your audience expects.
Some useful questions to guide your goals are:
- Why are you providing your product or service to them in the first place?
- What’s your purpose for offering your product or service to them?
- Why would someone want to purchase your product or service?
- What kind of experience do you want your customers to have?
2. Conduct market research

Another way is conduct market research by knowing your consumers and analysing the competition.
You want to find out more about who your target market is, and what your target market likes and does not like from your competitors’ content or website.
If you know how a similar site is faring, then you’ll know how to stand out and offer something unique.
Check out the competition by looking at analytics and reading reviews to find out which sites are popular, and which ones aren’t. This is especially helpful if you’re looking to sell affiliate products or services on your site.
3. Choose a content management system (CMS) or a website builder
A content management system (CMS) and a website builder are two common tools for web creators.
What is the difference?

A CMS allows you to easily create and manage all of your site’s content using a user-friendly interface. In general, you can store, publish, delete, and modify content in a database.
There are many great, free, or low-cost CMS platforms available. Popular examples of CMS are WordPress, Sitefinity, Sitecore, and Drupal.
Website builders are all-in-one solutions designed to streamline the process of creating a website. They come with hosting, domain name registration, and a built-in editor for a fee.
Weebly, GoDaddy, Wix, and Shopify, to name a few, are some of the popular website builders.
Website builders are usually the straightforward and easier option if you want to launch your website in the simplest and quickest way. CMSs tend to be more customisable which allows you to customise your site.
The two tools are very different. Choosing which one to use will depend on your business needs and budget.
Take your time to explore and try out the options available.
4. Choose your web host
When building your website from scratch, you may need to choose a web host to host your page.
It is important to choose the right web hosting provider as it can affect your website speed and performance, provide security and data protection, and back up your files among other reasons.
For smaller-scale businesses using website builders like Wix, you don’t have to worry about web hosting as this tool comes with reliable web hosting.
5. Choose your domain name
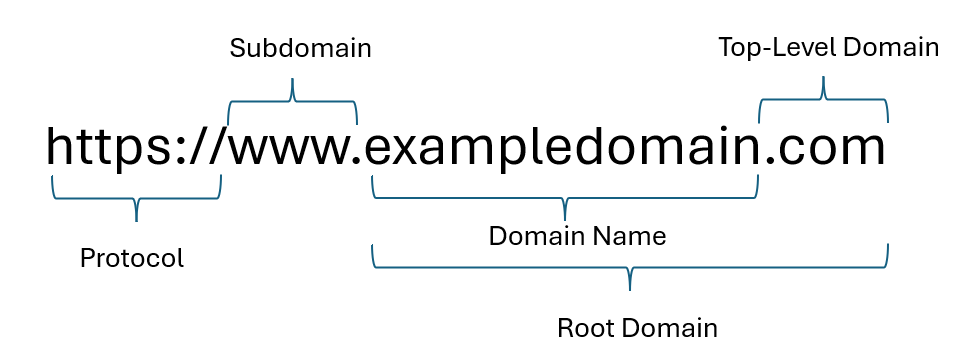
Choose a domain name that’s relevant to your brand or business. Domain names are the web URL addresses that your customer type into search engines like Google to find your website.
A typical URL address is made up of the following parts:

It is vital to use your registered domain or custom domain to make your URL simpler and more memorable for your customers.
For example, exampledomain.com or exampledomain.org.
Another reason for choosing a custom domain over a free domain is that Internet Service Providers (ISPs) such as Gmail favor email communication from custom domains.
Something to think about if you intend to run email marketing campaigns for your business.
6. Design your website layout
On top of creating compelling and high-quality content through blogging, videos, and visuals for your customers, it is important to build a well-designed website.
One of the most fundamental but overlooked aspects of web development is how content should be laid out within the site.
Website design and layout are critical because it affects whether people want to stay on the page and return to it or bounce out of the page altogether.
Use responsive web design to increase your conversion rates, drive more traffic to your site, improve SEO, and provide a better user experience.
7. Optimise for SEO and mobile

Mobile search is a huge source of traffic on any website.
A well-optimised site that’s mobile-ready is a must-have if you want to reach new customers.
The first step to building a website is understanding that a site needs to be optimised to meet the needs of both search engine results and mobile devices.
Search engines, such as Google and Bing, rank websites based on the amount of information contained in the website.
So if the content isn’t properly optimised, you’re not getting the results you want.
You want to optimise your site for both SEO and mobile device compatibility.
Some of the steps involved in optimising for SEO include making sure your site loads fast, is easy to navigate, and includes a clear call to action.
Most CMS come with SEO tools so be sure to check them out.
Related: 5 Tips on How to Choose the Right Content Management System (CMS)
8. Test and publish your website

Test your website to check that all the functionalities are working properly, your layout is responsive and user-friendly, presented nicely, and no broken links.
Get your family members or friends to test out the website to make sure it is working well on different browsers, computers, and devices and to give you feedback.
Once your website has passed all the tests and you have worked on the necessary improvements needed, it’s time to publish it!
9. Promote your website to social media platforms
Once your website goes live, let as many people know about your new business website.
Make sure your website has been indexed and crawled and can be found by search engines. Your website should be found on a search engine or through social media.
Try to publish it on different websites that target the same audience that you do.
Post your website link on all your social media profiles such as Facebook, Instagram, Twitter, LinkedIn, and Google My Business.
Conclusion
Once you have a clear idea of why you want to build your own website, you’ll be able to narrow down what type of content you want to include, which themes will fit your style, and which CMS or website builder you want to use.
There are many options and tools available to start building your own website.
Alternatively, if you think there’s too much work involved in building your website, you could hire a reputable website development company to help you.
Websparks is an award-winning full-service web company that helps clients like you build the dream websites that exceed your expectations.
Contact us today to discuss how we can help build your website.
Read 10 tips to Choose Your Web Development Company