Recently Sitecore launched Horizon Editor with Sitecore Experience Platform 9.3. Horizon is the next generation experience for web content management.
Horizon is a combination of Content editor and Experience Editor.
Horizon is providing many features, but my personal favorite feature is auto-saved because in experience editor, the content editor needs to click on save after applying any changes.
Horizon is much more clean, simple. Horizon is proving below functionality:
- Autosave
- Customize the view
- Undo/Redo
- Delete a page or folder
- Create a page
- Change display name
- Edit a page
- Publish page
- Add rendering
- Page Editor
- Preview a site in Simulator
- View page insights
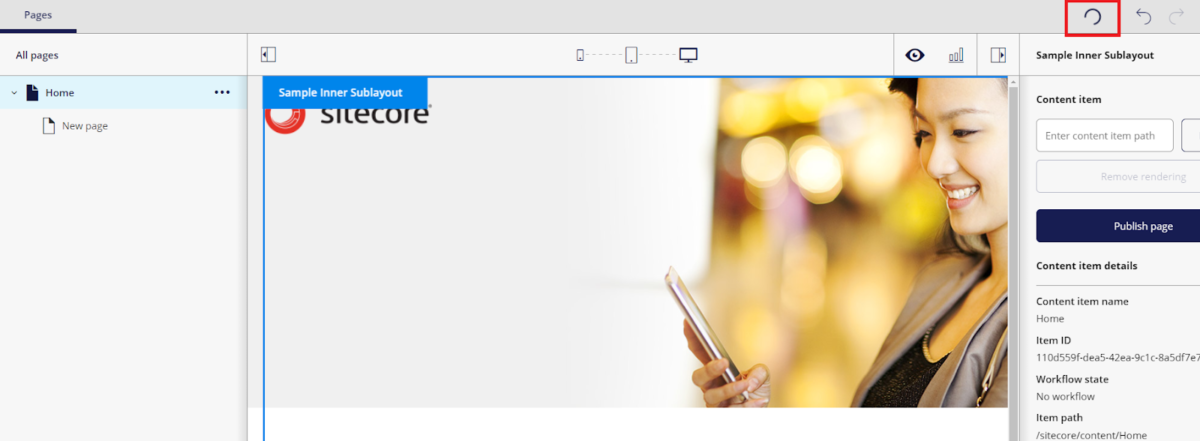
Autosave
Horizon editor saves your changes in every 2 seconds when you will complete editing in field.

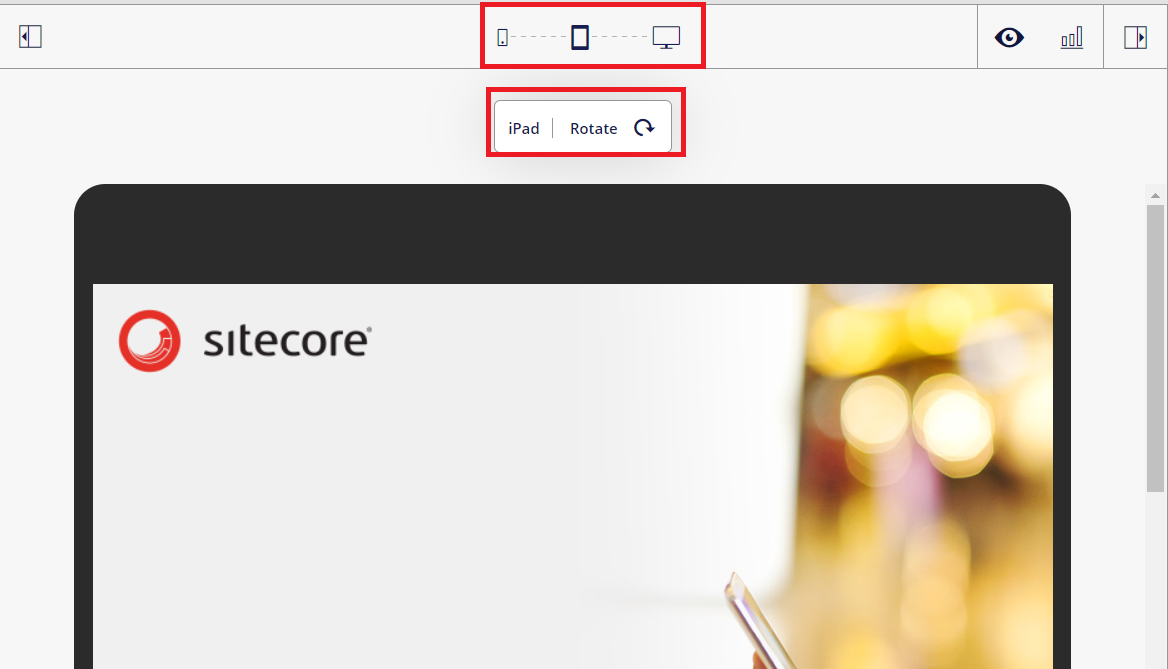
Customize the view
Horizon editor will provide you the facility to adjust the view in different devices like in Phone, Tablet, Desktop.
In phone or tablet view, you can switch between portrait and landscape mode.

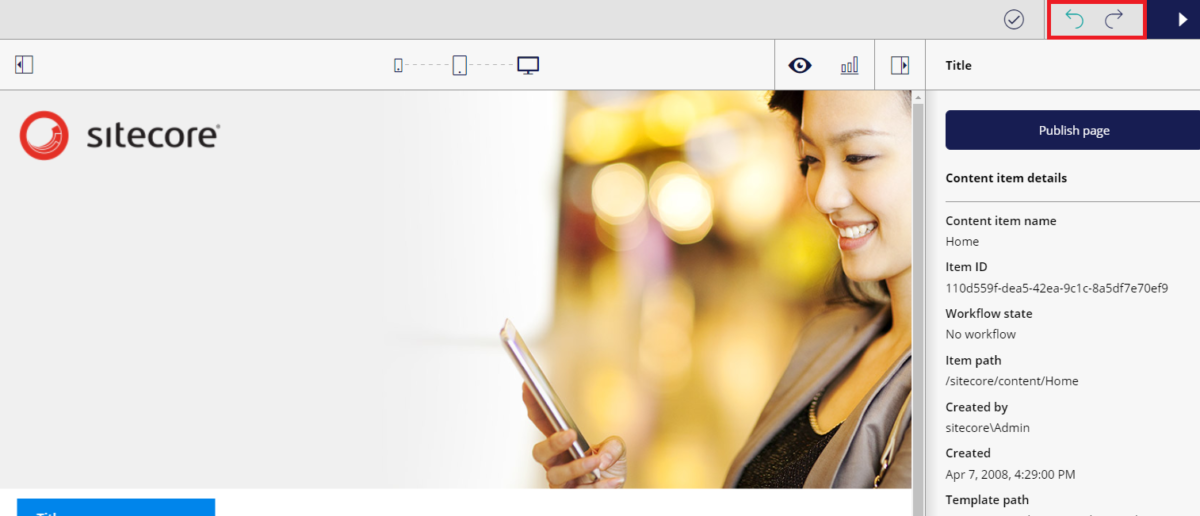
Undo/Redo
To undo your changes, you can click on the left arrow and do reinstate, click on the right arrow.

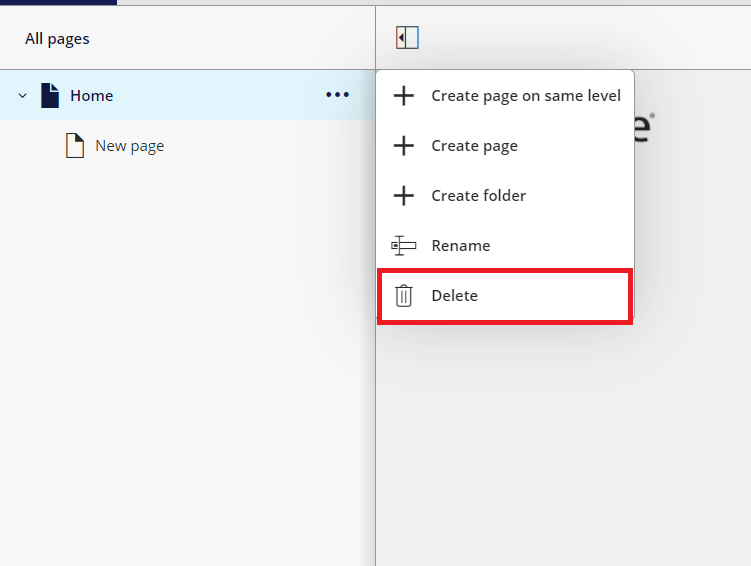
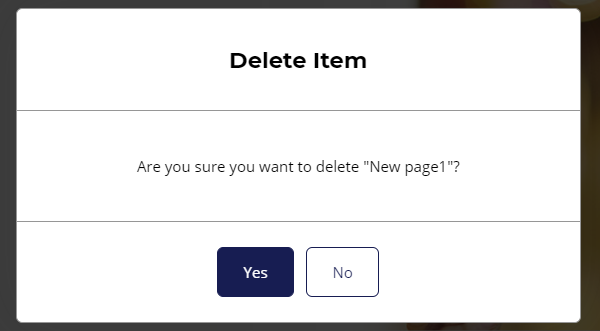
Delete a page or folder
To delete a page or folder, click on Action menu (three dots) and click on Delete then the popup will display for confirmation.


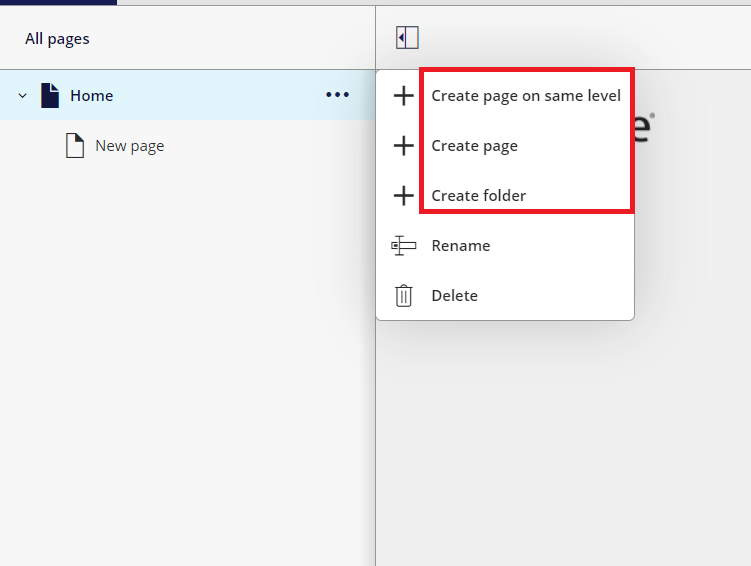
Create a page
To create a page, follow below steps:
- Click on the Action menu (three dots) where you want to create the page.
- Click on Create page or Create page on same level
- Click on template which you want to use
- Edit page name

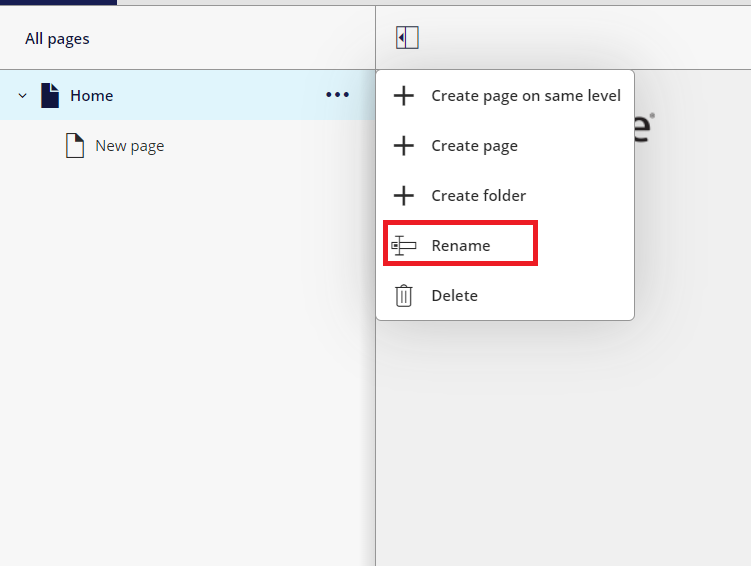
Change display name
To change a display name, click on the Action menu then rename page name, it will change the display name.

Edit a page
Horizon page editor is a WYSIWYG editor, you can change content directly on the page just like experience editor

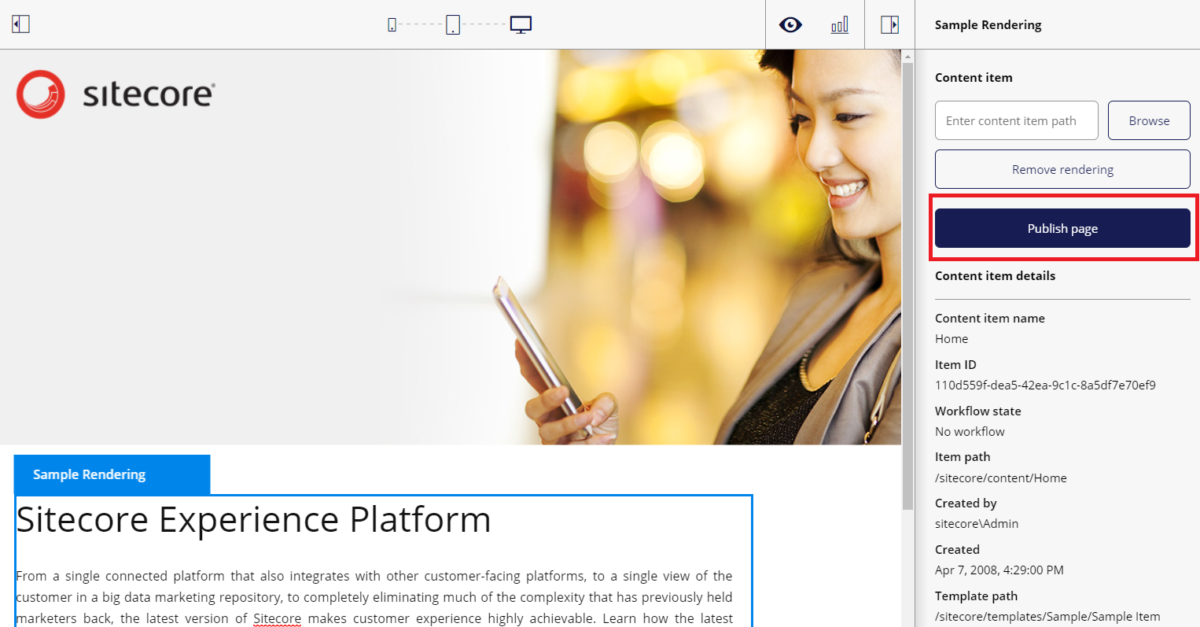
Publish page
If the page is in the workflow, then Publish page will display otherwise Publish button will display.

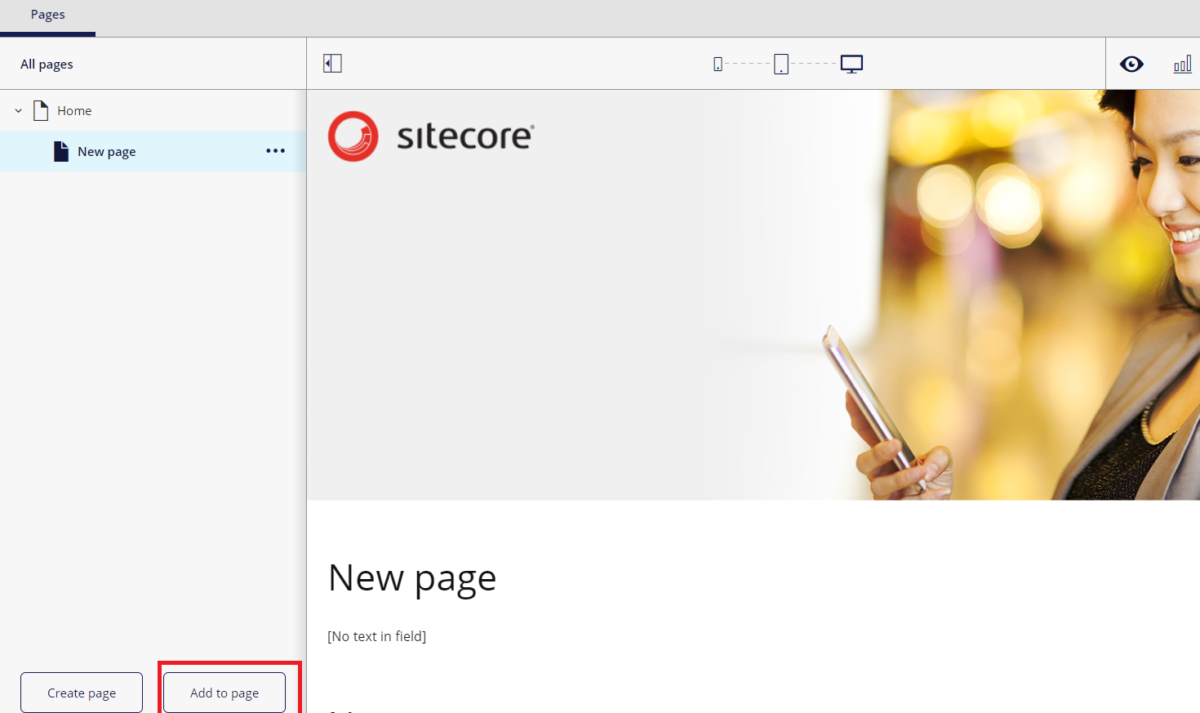
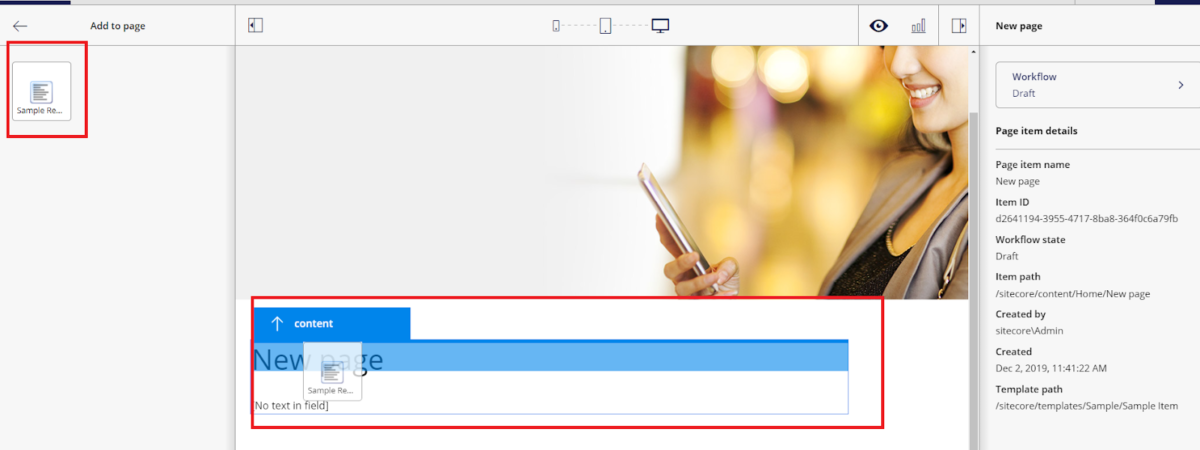
Add rendering
You can add rendering in an empty placeholder or before or after a rendering that already exists on the page.
To add rendering, you need to click on Add to Page, select rendering and drag it to the place where you want to apply.


Page Editor
The page editor is the default view in Horizon. You can return to the page editor from other Horizon views by clicking the Page editor icon.

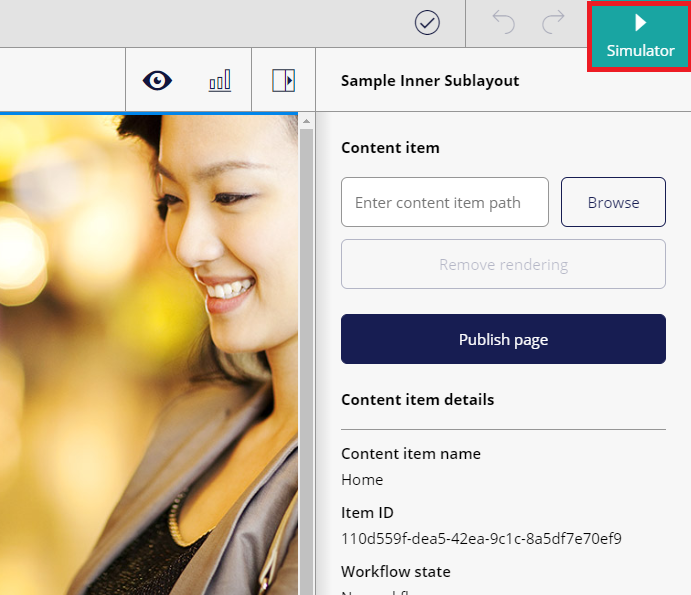
Preview a site in Simulator
Simulator mode is used to preview a site, to preview how the page will look like

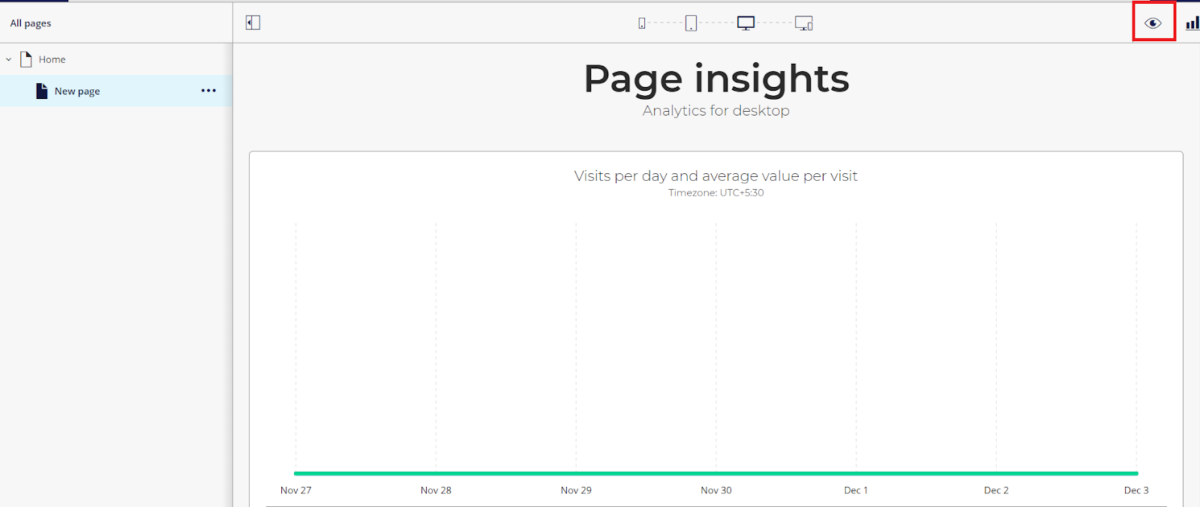
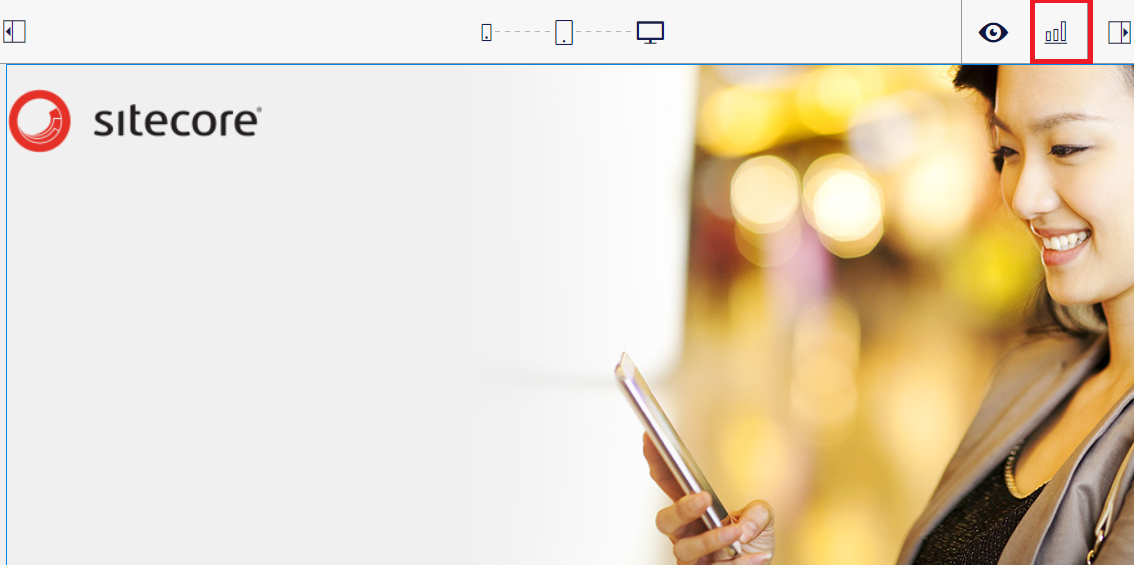
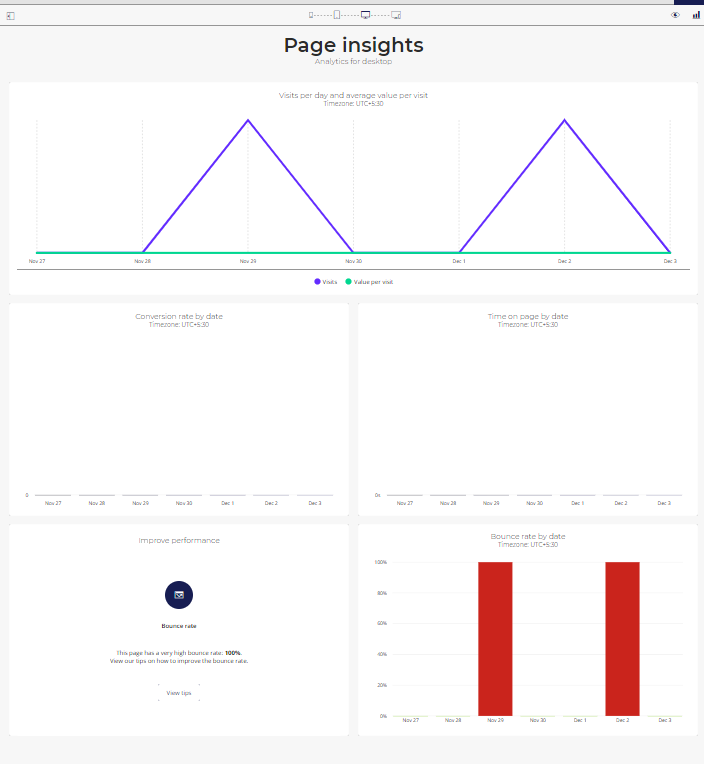
View page insights
Page Insights displays a number of key performance indicators (KPIs) for the current page and the selected device type


This article originally appeared on SWATI GUPTA (SITECORE MVP) | BLOGS
(https://swatiguptablogs.blogspot.com/).