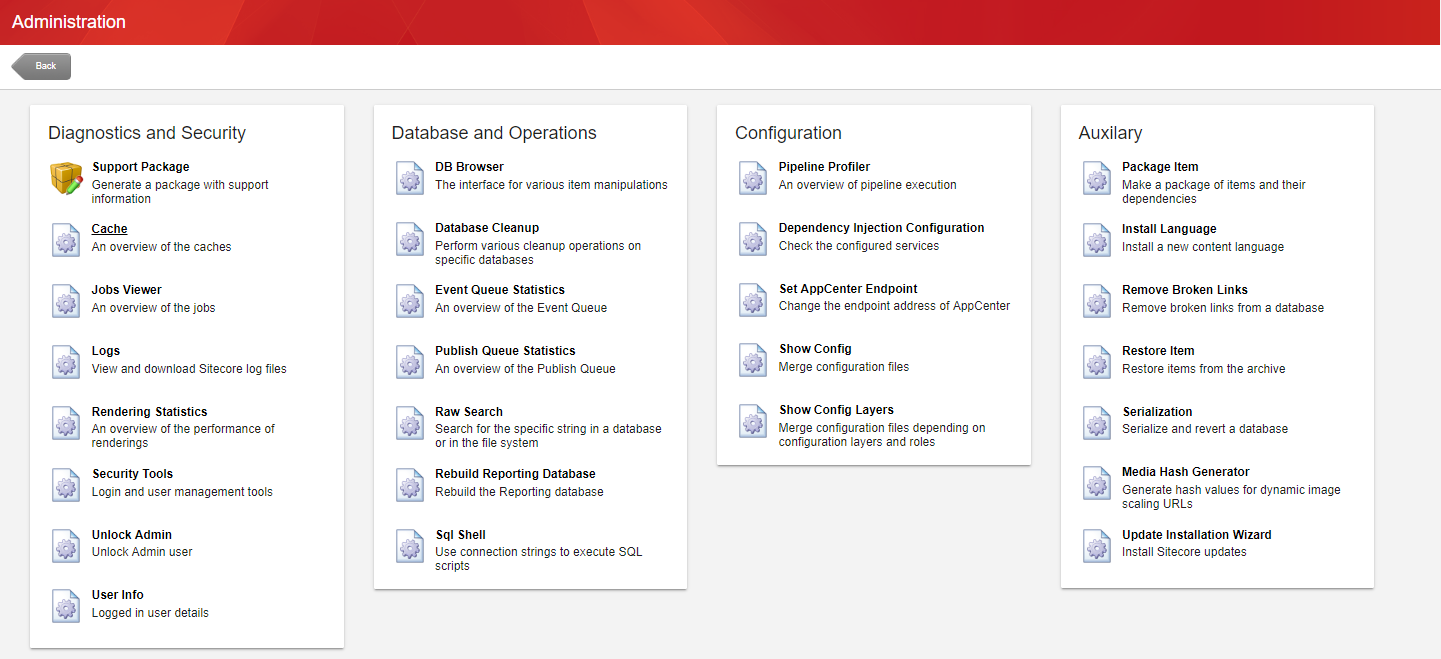
Sitecore provides you lots of Admin pages just like ShowConfig.aspx, cache.aspx, Logs.aspx, howServicesConfig.aspx, etc. which you can check from here http://<yoursite>/sitecore/admin/. All Sitecore Admin pages are available in this folder “sitecore/admin/*”

Sometimes there can be a requirement that you want to create a custom Admin page that will be accessible to Admin/Non-Admin user.
Here is an example:
- Create aspx page “CustomAdminPage.aspx” inside “<root>/sitecore/admin” folder
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CustomAdminPage.aspx.cs" Inherits="Namespace.CustomAdminPage" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Custom Admin Page</title> <link rel="stylesheet" type="text/css" href="/sitecore/shell/Themes/Standard/Default/WebFramework.css" /> <link rel="Stylesheet" type="text/css" href="./default.css" /> </head> <body> <form id="form1" runat="server" class="wf-container"> <div class="wf-content"> <h1>Custom Admin Page </h1> <div class="root"> <asp:button runat="server" text="Click" ID="btnClick" OnClick="btnClick_Click"/> <br /> <asp:Label ID="lblMessage" runat="server"></asp:Label> </div> </div> </form> </body> </html>
- Implement server-side code
- Add “Sitecore.Client” assembly
namespace Namespace
{
public partial class CustomAdminPage : AdminPage
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected override void OnInit(EventArgs e)
{
//CheckSecurity will check that the user should have admin rights
CheckSecurity(true);
base.OnInit(e);
}
protected void btnClick_Click(object sender, EventArgs e)
{
lblMessage.Text = "Button Clicked";
// Do your custom code
}
}
}
- Now go to in browser and type http://<yoursite>/sitecore/admin/CustomAdminPage.aspx

This article originally appeared on SWATI GUPTA (SITECORE MVP) | BLOGS (https://swatiguptablogs.blogspot.com/).